Keywords (click to browse): digital-clock clock time toLocaleString setInterval web internet websites web-designing web-programming web-apps www
JavaScript Digital Clock
Code
<html>
<head>
<title>JavaScript Digital Clock</title>
<style>
body {
text-align: center;
}
#pTime {
font-family: monospace;
font-weight: bold;
font-size: 2em;
}
</style>
<script>
var pTime;
function onEachSecond() {
date = new Date();
pTime.innerHTML = date.toLocaleTimeString();
}
function onLoaded() {
pTime = document.getElementById("pTime");
setInterval(onEachSecond, 1000);
onEachSecond();
}
</script>
</head>
<body onload="onLoaded()">
<h1>JavaScript Digital Clock</h1>
<p id="pTime" />
</body>
</html> ഗെയിംകളിച്ചാല് ഛര്ദ്ദിയോ?
ഗെയിംകളിച്ചാല് ഛര്ദ്ദിയോ?ഉബുണ്ടു സോഫ്റ്റ്വെയര് സെന്ററിലെ ഗെയിമുകളിലൂടെ കണ്ണോടിക്കുമ്പോഴാണ് ഫ്രീഡൂം (Freedoom) എന്ന പേര് ശ്രദ്ധയില്പ്പെട്ടത്. സ്ക്രീന്…
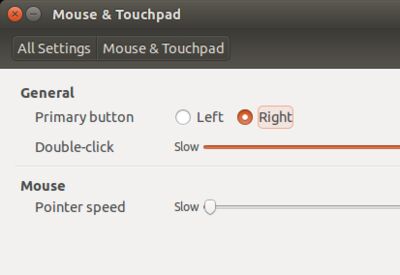
 How to Swap Mouse Buttons
How to Swap Mouse ButtonsUsually we use mouse with our right hand. The pointing finger is for the left button, and the middle finger is for the right one…
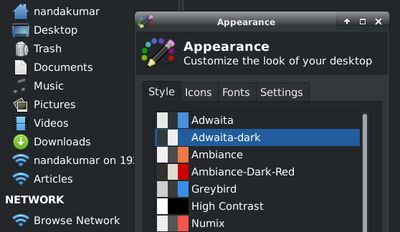
 കണ്ണു കാക്കാന് കറുത്ത തീം
കണ്ണു കാക്കാന് കറുത്ത തീംഏറെ നേരം കംപ്യൂട്ടറുപയോഗിക്കുന്നവര്ക്കെല്ലാം കണ്ണിന് ബുദ്ധിമുട്ട് അനുഭവപ്പെടാറുണ്ട്. ചെറിയ അസ്വസ്ഥത മുതല് കംപ്യൂട്ടര് വിഷന് …
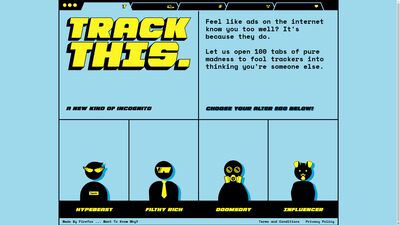
 ട്രാക്കര്മാര്ക്ക് ഇനി തലകറക്കം; ഇതാ, മോസില്ലയുടെ നൂറു ടാബുകള്
ട്രാക്കര്മാര്ക്ക് ഇനി തലകറക്കം; ഇതാ, മോസില്ലയുടെ നൂറു ടാബുകള്ഫെയ്സ്ബുക്കില്നിന്നും ഗൂഗിളില്നിന്നുമെല്ലാമുള്ള സ്ക്രിപ്റ്റുകള് ഇന്ന് ഇന്റര്നെറ്റിലെ വലിയ പങ്ക് സൈറ്റുകളിലും ഉള്പ്പെട്ടിട്ട…
 ആദായനികുതിയുടെ പേരില് തട്ടിപ്പുമെയിലുകള്
ആദായനികുതിയുടെ പേരില് തട്ടിപ്പുമെയിലുകള്എല്ലാ വര്ഷവും ജൂലായ് മാസമാണല്ലോ ഇന്കം ടാക്സ് റിട്ടേണ് ഫയല് ചെയ്യാറുള്ളത്. അതിനുമുമ്പുതന്നെ ഓര്മപ്പെടുത്തലുമായി ആദായനികുതി വ…
- ജംഗിള് ബുക്കിലെ സൂത്രങ്ങള്
ഈയിടെ പുറത്തിറങ്ങിയ ജംഗിള് ബുക്ക് കാണാത്തവരുണ്ടാവില്ല. നല്ല കഥയ്ക്കും സവിധാനത്തിനും പുറമെ ജംഗിള് ബുക്കിനെ വലിയൊരു സംഭവമാക്കി മ…
 Wiki Portals
Wiki PortalsYou must be familiar with Wikipedia, the Online Free Encyclopedia (en.wikipedia.org). Search for anything, and there appears a…
- ഗ്നു/ലിനക്സിലും റാന്സംവെയര് ഭീഷണി
വൈറസ്സുകളില്ല എന്നതാണ് പലപ്പോഴും ഗ്നു/ലിനക്സിനെ ആകര്ഷകമാക്കുന്നത്. വൈറസ്സുകളുടെ കളിസ്ഥലമായ വിന്ഡോസ് കാലക്രമേണ പതുക്കെയാവുകയും …