വേണ്ടതും വേണ്ടാത്തതുമായ നൂറുനൂറു പ്രോഗ്രാമുകള് ഇന്സ്റ്റാള് ചെയ്ത് കമ്പ്യൂട്ടറിനെ വീര്പ്പുമുട്ടിയ്ക്കുന്ന കാലം അവസാനിയ്ക്കുകയാണ്. ഒരു വെബ് ബ്രൗസറും ഇന്റര്നെറ്റ് കണക്ഷനുമുണ്ടെങ്കില് മറ്റൊന്നും ഇന്സ്റ്റാള് ചെയ്യാതെതന്നെ എല്ലാം ചെയ്യാനാവും എന്ന രീതിയിലേയ്ക്ക് കാര്യങ്ങള് നീങ്ങുന്നു. വെബ് ആപ്ലിക്കേഷനുകളാണ് ഇതിന് സഹായിയ്ക്കുന്നത്. കമ്പ്യൂട്ടറില് മാത്രം ചെയ്യാനാവുമായിരുന്ന പല കാര്യങ്ങളും ടാബ്ലറ്റിലും മൊബൈല് ഫോണിലുമെല്ലാം ചെയ്യാനും ഇവ വഴിയൊരുക്കുന്നു.
വെബ് ആപ്പുകളുടെ വിവിധ വശങ്ങള് ചര്ച്ച ചെയ്യുകയാണ് ഈ ലേഖനം. ഉപകാരപ്രദമായ ചില വെബ് അപ്പുകള് പരിചയപ്പെടുത്തുന്നുമുണ്ട്.
വെബ് ആപ്ലിക്കേഷന് എന്നാലെന്ത്?
വെബ് ബ്രൗസറില് പ്രവര്ത്തിയ്ക്കുന്ന ആപ്ലിക്കഷന്/പ്രോഗ്രാം ആണ് വെബ് ആപ്ലിക്കഷന് എന്ന് ലളിതമായി നിര്വചിയ്ക്കാം. ജാവാ സ്ക്രിപ്റ്റ് പോലുള്ള സ്ക്രിപ്റ്റിങ് ഭാഷകളുപയോഗിച്ച് നിര്മ്മിയ്ക്കുന്ന വെബ് ആപ്പുകള് നമ്മുടെ ബ്രൗസറില് ലോഡാവുകയും നമ്മുടെ കമ്പ്യൂട്ടറില് (ക്ലയന്റ് കമ്പ്യൂട്ടറില്) പ്രവര്ത്തിയ്ക്കുകയും ചെയ്യുന്നു. ലോഡായാല് പിന്നെ ഇവയ്ക്ക് ഇന്റര്നെറ്റ് കണക്ഷന് നിര്ബന്ധമല്ല. എന്നാല് കണക്ഷനുണ്ടെങ്കില് മാത്രം പ്രവര്ത്തിയ്ക്കുന്നവയുമുണ്ട്. സെര്വറില് ഇന്സ്റ്റാള് ചെയ്തിട്ടുള്ള പ്രോഗ്രാമുകളെ വെബ് ബ്രൗസര് വഴി നമുക്കുപയോഗിയ്ക്കാന് അവസരമൊരുക്കുകയാണ് ഇവ ചെയ്യുന്നത്. ഇത്തരം പ്രോഗ്രാമുകളും വെബ് ആപ്ലിക്കേഷനുകളുടെ പരിധിയില് വരുന്നു.
ഏതാണ്ടെല്ലാവര്ക്കും പരിചിതമായ വെബ് ആപ്ലിക്കേഷനാണ് വെബ്മെയില്. വെബ് ബ്രൗസറിലൂടെ ഇ-മെയില് കൈകാര്യം ചെയ്യലാണ് വെബ്മെയില് (തണ്ടര്ബേഡ്, ഔട്ട്ലുക്ക് പോലുള്ള മെയില് ക്ലയന്റുകള് ഉപയോഗിച്ചും ഇ-മെയിലുകള് കൈകാര്യം ചെയ്യാമല്ലോ). Gmail.com പോലുള്ള വെബ്സൈറ്റുകള് വഴി ഇ-മെയില് സേവനം ഉപയോഗിയ്ക്കുന്നത് വെബ്മെയിലിന് ഉദാഹരണമാണ്. ഇവയുടെ ഇന്റര്ഫെയ്സ് പരമാവധി സംവേദനക്ഷമമാക്കാന് (ഇന്ററാക്റ്റീവ്) നിര്മ്മാതാക്കള് വളരെയേറെ പരിശ്രമിയ്ക്കുന്നു.
ഇന്ന് ഏതാണ്ടെല്ലാ വെബ്സൈറ്റുകളും ഇന്ററാക്റ്റീവ് ആണ്. ക്ലിക്ക് ചെയ്യുന്നതിനും സ്ക്രോള് ചെയ്യുന്നതിനും അനുസരിച്ച് മിക്ക പേജുകളുടെയും ഉള്ളടക്കം മാറാറുണ്ടല്ലോ. അതായത്, വെബ്പേജുകള്ക്ക് പ്രോഗ്രാമുകളുടെ സ്വഭാവം കൈവരുന്നു. എച്ച്.ടി.എം.എല്ലിനൊപ്പം ജാവാസ്ക്രിപ്റ്റും സി.എസ്.എസ്സും ഉപയോഗിച്ചാണ് ഇത് ചെയ്യാറ്. ഇതേ സാങ്കേതികവിദ്യയുടെ വികസിതരൂപമാണ് വെബ് ആപ്ലിക്കേഷനുകള്.
ചരിത്രവും സാങ്കേതികവിദ്യയും
വെബ് 1.0
വെബ്ബിന്റെ ആദ്യരൂപമാണ് വെബ് 1.0 എന്ന പേരില് അറിയപ്പെടുന്നത്. സാങ്കേതികവിദ്യയുടെയോ കാലഘട്ടത്തിന്റെയോ അടിസ്ഥാനത്തില് കൃത്യമായ ഒരു നിര്വ്വചനമൊന്നും ഇതിനില്ല. എങ്കിലും സ്റ്റാറ്റിക് പേജുകളാണ് ഇതിന്റെ മുഖമുദ്ര. സ്ക്രിപ്റ്റിങ്ങിന്റെയും മറ്റും പിന്തുണയില്ലാത്ത വെബ്പേജുകളാണ് ആദ്യകാലത്ത് ഇന്റര്നെറ്റില് ഉണ്ടായിരുന്നത്. സാഹചര്യങ്ങള്ക്കനുസരിച്ച് രൂപം മാറാന് ഇവയ്ക്കാവില്ല. അച്ചടിച്ച പത്രം പോലെയാണ് ഇവയുടെ പ്രവര്ത്തനം എന്നുപറയാം.
ആദ്യകാലത്ത് ഇന്റര്നെറ്റ് കണക്ഷന്റെ വേഗം വളരെ കുറവായിരുന്നു എന്നുമോര്ക്കണം. വെബ് ആപ്ലിക്കേഷനുകളുടെ നിര്മ്മാണത്തിന് പ്രചോദനം നല്കുന്ന ഒരവസ്ഥയല്ലല്ലോ ഇത്.
വെബ് 2.0
വെബ് 1.0-യ്ക്ക് ശേഷം വന്ന ഒന്നാണ് വെബ് 2.0 എന്നൊന്നും പറയാനാവില്ല. വെബ്ബിന്റെ തുടക്കം മുതലേയുള്ള മിക്ക സങ്കേതങ്ങളും വെബ് 2.0-യുടെയും ഭാഗമാണ്. ഇന്ററാക്റ്റീവ്, ഡൈനാമിക് പേജുകള് അവതരിപ്പിച്ചു എന്നതാണ് രണ്ടാംതലമുറ വെബ്ബിന്റെ പ്രത്യേകത. ഒരു പേജില് ഉപയോക്താവിന് ഇടപെടാന് അവസരം കൊടുക്കലാണ് ഇന്ററാക്റ്റീവ് എന്നതുകൊണ്ട് ഉദ്ദേശിച്ചത്. ഉദാഹരണത്തിന്, പേജിന്റെ ഒരു പ്രത്യേകഭാഗത്ത് മൗസ് എത്തിയ്ക്കുമ്പോള് ആ പേജ് സോഷ്യല് മീഡിയയില് പങ്കുവയ്ക്കാനുള്ള ബട്ടണുകള് തെളിഞ്ഞുവരുന്നു. ഇത്തരം മാറ്റങ്ങള് പേജ് ലോഡായ ശേഷമാണ് സംഭവിയ്ക്കുന്നത്. എന്നാല് ഡൈനാമിക് പേജുകളാവട്ടെ, ലോഡാവുന്നതിനു മുമ്പുതന്നെ രൂപം മാറി വരുന്നതാണ്. gmail.com എന്ന ഒരേ വിലാസം അടിയ്ക്കുമ്പോള്ത്തന്നെ പല ഉപയോക്താക്കള്ക്കും കിട്ടുക പല പേജുകളാവും. ഇവിടെ ഉപയോക്താക്കള്ക്കനുസരിച്ച് സെര്വര് വ്യത്യസ്തപേജുകള് നിര്മ്മിച്ച് അയച്ചുതരുന്നു. ഇങ്ങനെ ഡൈനാമിക്കായി അയച്ചുകിട്ടുന്ന പേജുകള് ഇന്ററാക്റ്റീവുമാവാം (ജിമെയില് ഇന്ബോക്സ് ഇന്ററാക്റ്റീവാണല്ലോ).
വെബ് 2.0-യുടെ പ്രധാനഘടകങ്ങളാണ് ക്ലയന്റ്-സൈഡ് സ്ക്രിപ്റ്റിങ്ങും സെര്വര്-സൈഡ് സ്ക്രിപ്റ്റിങ്ങും. ആദ്യത്തേതില് ജാവാസ്ക്രിപ്റ്റിനും രണ്ടാമത്തേതില് പി.എച്ച്.പി.യ്ക്കുമാണ് പ്രചാരം.
ജാവാസ്ക്രിപ്റ്റ്
ഒരു വെബ്പേജില് എഴുത്തും ചിത്രങ്ങളും എങ്ങനെ ക്രമീകരിയ്ക്കണമെന്ന് സൂചിപ്പിയ്ക്കാനാണ് എച്ച്.ടി.എം.എല്. എന്ന ഹൈപ്പര്ടെക്സ്റ്റ് മാര്ക്കപ്പ് ലാങ്ഗ്വേജ് ഉപയോഗിയ്ക്കുന്നത്. സ്റ്റാറ്റിക് വെബ് പേജുകള് നിര്മ്മിയ്ക്കാന് ഇത് ധാരാളം. ഇത്തരത്തില് നിര്മ്മിച്ച പേജുകള്ക്ക് അഴകേകുകയാണ് സി.എസ്.എസ്. എന്ന കാസ്കേഡിങ് സ്റ്റൈല് ഷീറ്റിന്റെ ലക്ഷ്യം. വെബ്പേജുകളെ ഒരല്പ്പം ഇന്ററാക്റ്റീവാക്കാന് സി.എസ്.എസ്സിന് കഴിയും. ഉദാഹരണത്തിന്, മൗസെത്തിച്ചാല് ഉതിര്ന്നുവീഴുന്ന ഡ്രോപ്പ്-ഡൗണ് മെനുകള് സി.എസ്.എസ്. ഉപയോഗിച്ച് ഉണ്ടാക്കാവുന്നതാണ്.
എന്നാല് വെബ് ബ്രൗസറില് പ്രവര്ത്തിയ്ക്കുന്ന ഒരു കാല്ക്കുലേറ്റര് പരിഗണിയ്ക്കുക. ഇവിടെ ഒരല്പ്പം പ്രോഗ്രാമിങ് ആവശ്യമാണ്. ഇതിന് സ്ക്രിപ്റ്റിങ് തന്നെ വേണം. ഇവിടെയാണ് ജാവാസ്ക്രിപ്റ്റിന്റെ പ്രാധാന്യം.
1995-ല് രൂപമെടുത്ത സ്ക്രിപ്റ്റിങ് ഭാഷയാണ് ജാവാസ്ക്രിപ്റ്റ്. നെറ്റ്സ്കെയ്പ് കമ്മ്യൂണിക്കേഷന്സ് കോര്പ്പറേഷനും മോസില്ലാ ഫൗണ്ടേഷനുമാണ് ഇതിനുപിന്നില്. ഇന്നും വെബ്ഡിസൈനിങ്ങിലെ നിറസാന്നിദ്ധ്യമാണ് ജാവാസ്ക്രിപ്റ്റ്. ക്ലയന്റ്-സൈഡ് സ്ക്രിപ്റ്റിങ് വിഭാഗത്തിലാണ് ജാവാസ്ക്രിപ്റ്റ് പെടുക. അതായത്, ജാവാസ്ക്രിപ്റ്റ് പ്രോഗ്രാമുകള് ഉപയോക്താവിന്റെ കമ്പ്യൂട്ടറില് ലോഡായ ശേഷം അതിലാണ് പ്രവര്ത്തിയ്ക്കുന്നത്. എച്ച്.ടി.എം.എല്./എക്സ്.എച്ച്.ടി.എം.എല്. പേജിനോട് കൂട്ടിച്ചേര്ത്തോ (എംബഡിങ്) കണ്ണിചേര്ത്തോ (ലിങ്കിങ്) ആണ് ജാവാസ്ക്രിപ്റ്റ് കോഡ് ഉപയോക്താവിന് അയച്ചുകൊടുക്കുക. മിക്ക വെബ്പേജുകളുടെയും സോഴ്സ് കോഡില്
ആക്ഷന്സ്ക്രിപ്റ്റ്, ഡാര്ട്ട്, വിബിസ്ക്രിപ്റ്റ്, ടൈപ്പ്സ്ക്രിപ്റ്റ്, പൈത്തണ് തുടങ്ങി മറ്റു ഭാഷകളും ക്ലയന്റ് സൈഡ് സ്ക്രിപ്റ്റിങ്ങിന് ഉപയോഗിയ്ക്കാമെങ്കിലും ജാവാസ്ക്രിപ്റ്റ് തന്നെയാണ് സാര്വ്വത്രികം.
ജാവ എന്ന പ്രോഗ്രാമിങ് ഭാഷയും ജാവാസ്ക്രിപ്റ്റും തമ്മില് പ്രത്യേകിച്ച് ബന്ധമൊന്നുമില്ലെന്ന കാര്യം ശ്രദ്ധിയ്ക്കുമല്ലോ.
പി.എച്ച്.പി.
സെര്വര്-സൈഡ് സ്ക്രിപ്റ്റിങ് എന്താണെന്ന് പറഞ്ഞ ശേഷം പി.എച്ച്.പി.യിലേയ്ക്ക് പോകാം. ഒരു സര്വ്വകലാശാലയുടെ വെബ്സൈറ്റ് university.org ആണെന്ന് കരുതുക. അതില് യൂസര്നെയിമും പാസ്വേഡും കൊടുത്ത് ലോഗിന് ചെയ്താല് നമ്മുടെ പ്രൊഫൈല്പേജ് കിട്ടുന്നു. രസകരമായ കാര്യം, ഏത് ഉപയോക്താവ് ലോഗിന് ചെയ്താലും പ്രൊഫൈല് പേജിന്റെ വിലാസം university.org/profile.php എന്നുതന്നെയാണ്; ഉള്ളടക്കമാകട്ടെ, ഉപയോക്താവിനനുസരിച്ചുള്ളതും. അതായത്, ഉപയോക്താവിനനുസരിച്ച് ഒരു പേജ് രൂപം മാറി വരുന്നു.
ഇവിടെ സംഭവിയ്ക്കുന്നതിതാണ്: ഒരു ഉപയോക്താവ് യൂസര്നെയിമും പാസ്വേഡും കൊടുക്കുമ്പോള് അത് പരിശോധിച്ച് ഉറപ്പുവരുത്തുന്ന സെര്വര് അയാള്ക്കായി ഒരു ‘സെഷന്’ സൃഷ്ടിയ്ക്കുന്നു. പിന്നീട് ഈ സെഷനില് അയാള്ക്കായി ഓരോ പേജും തത്സമയം നിര്മ്മിച്ച് അയച്ചുകൊടുക്കുന്നു. ഇതാണ് ഡൈനാമിക് പേജ് നിര്മ്മാണം.
ഇതിനെല്ലാം സെര്വര്-സൈഡ് സ്ക്രിപ്റ്റിങ് ആവശ്യമാണ്. എ.എസ്.പി., പേള്, പൈത്തണ് തുടങ്ങി മറ്റു പല ഭാഷകളുമുണ്ടെങ്കിലും ഈ മേഖലയില് പി.എച്ച്.പി.യ്ക്കാണ് പ്രചാരം.
1995-ലാണ് പി.എച്ച്.പി.യും ഉടലെടുക്കുന്നത്. ഹൈപ്പര്ടെക്സ്റ്റ് പ്രീപ്രൊസസര് എന്ന് പൂര്ണ്ണരൂപം. ഇന്ന് ദശലക്ഷക്കണക്കിന് വെബ്സൈറ്റുകള് പി.എച്ച്.പി. ഉപയോഗപ്പെടുത്തുന്നു.
സോഴ്സ് കോഡ് ഉപയോക്താവിന് കാണാനാവില്ല എന്നതാണ് പി.എച്ച്.പി. ഡോക്യുമെന്റുകളുടെ പ്രത്യേകത. ഒരു പി.എച്ച്.പി. പേജ് ആക്സസ് ചെയ്യുമ്പോള് സെര്വര് അത് പ്രവര്ത്തിപ്പിച്ച് തത്ഫലമായുണ്ടാകുന്ന എച്ച്.ടി.എം.എല്. പേജ് അയച്ചുതരികയാണ് സാധാരണ ചെയ്യുക.
ജാവാ അപ്പ്ലറ്റുകള്
വെബ്പേജില്നിന്നും സ്വതന്ത്ര ആപ്ലിക്കേഷനായി ജാവാ അപ്പ്ലറ്റുകളെ ലോഞ്ച് ചെയ്യാനാവും. അതായത്, സാധാരണ വെബ് ആപ്ലിക്കേഷനുകള് വെബ് ബ്രൗസറിനുള്ളില് പ്രവര്ത്തിയ്ക്കുമ്പോള് ജാവാ അപ്പ്ലറ്റുകള് വെബ് ബ്രൗസറിനുപുറത്ത് കൂടുതല് സ്വാതന്ത്ര്യത്തോടെ റണ് ചെയ്യുന്നു.
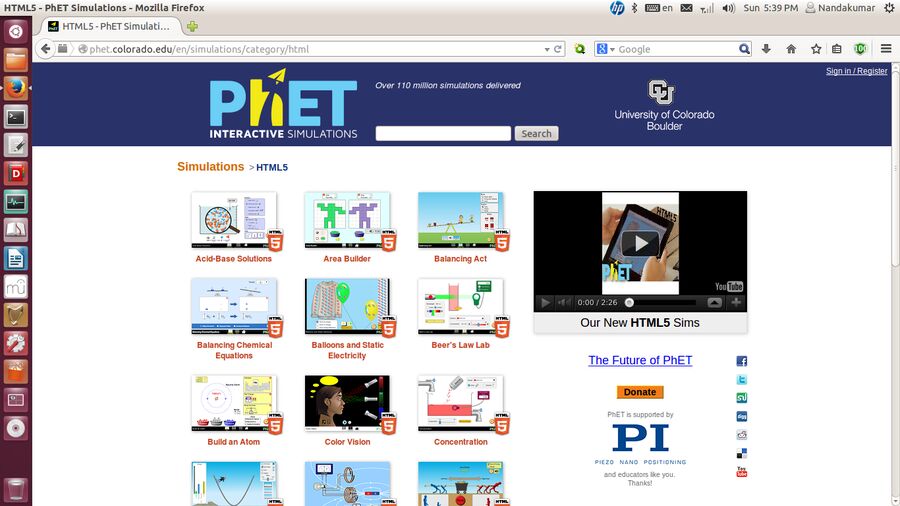
phet.colorado.edu എന്ന വെബ്സൈറ്റില് കൊടുത്തിട്ടുള്ള വെര്ച്വല് ശാസ്ത്രപരീക്ഷണങ്ങള് ജാവാ അപ്പ്ലറ്റുകളാണ്. ലിങ്കില് ക്ലിക്ക് ചെയ്യുമ്പോള് ഇവ നമ്മുടെ അനുവാദം ആവശ്യപ്പെടുകയും തുടര്ന്ന് മറ്റു പ്രോഗ്രാമുകളെപ്പോലെ പ്രത്യേകജാലകത്തില് പ്രവര്ത്തിയ്ക്കുകയും ചെയ്യുന്നു.
ഇതേ വെബ്സൈറ്റ് ഇപ്പോള് എച്ച്.ടി.എം.എല്. 5 രൂപത്തിലും പരീക്ഷണങ്ങള് ലഭ്യമാക്കുന്നുണ്ട്.
ഫ്ലാഷ്
വെബ്ഡിസൈനിങ് എന്നാല് ഫ്ലാഷ് പഠിയ്ക്കലാണ് എന്നൊരു ധാരണ പരക്കെ രൂപപ്പെട്ടിരുന്നു. സാങ്കേതികവിദ്യയില് മാറ്റങ്ങളേറെ വന്നിട്ടും ഫ്ലാഷിനെ മറക്കാന് പല ഡിസൈനര്മാരും തയ്യാറായിട്ടില്ല.
തൊണ്ണൂറുകളിലാണ് ഫ്ലാഷിന്റെയും തുടക്കം. ശബ്ദവും ദൃശ്യവും ഉള്പ്പെടുത്താന് എച്ച്.ടി.എം.എല്ലില് സംവിധാനമില്ലാതിരുന്നത് ഫ്ലാഷിന് ഗുണകരമായി. വീഡിയോ പ്ലേ ചെയ്യുന്ന മിക്ക വെബ്സൈറ്റുകളും ഫ്ലാഷിനെ ആശ്രയിച്ചുപോന്നു. അതിനുപുറമെ വെബ്സൈറ്റുകളുടെ പൂര്ണ്ണമായ രൂപകല്പ്പനയ്ക്കും ഫ്ലാഷ് ഉപയോഗിച്ചുതുടങ്ങി. ഷോക്ക്വേവ് ഫ്ലാഷ് എന്ന എസ്.ഡബ്ലിയൂ.എഫ്. ഫോര്മാറ്റും ആക്ഷന്സ്ക്രിപ്റ്റ് എന്ന സ്ക്രിപ്റ്റിങ് ഭാഷയും ചേര്ത്ത് ഫ്ലാഷ് അധിഷ്ഠിത വെബ്സൈറ്റുകള് ഇന്ററാക്റ്റീവ് അനുഭവം പകര്ന്നു. എന്നാല് ഇത്തരം വെബ്സൈറ്റുകള് ആസ്വദിയ്ക്കാന് പ്രൊപ്രൈറ്ററി സോഫ്റ്റ്വെയറായ ഫ്ലാഷ് പ്ലെയര് കമ്പ്യൂട്ടറില് ഇന്സ്റ്റാള് ചെയ്യേണ്ടതുണ്ട്.
എച്ച്.ടി.എം.എല്. 5-ന്റെ വരവോടെ ഫ്ലാഷ് യുഗത്തിന് അന്ത്യമായെന്നാണ് സാങ്കേതികലോകം വിലയിരുത്തുന്നത്. ഫ്ലാഷിനേക്കാള് ശ്രദ്ധ എച്ച്.ടി.എം.എല്. 5-ന് കൊടുക്കുമെന്ന് 2011 നവംബറില് അഡോബീ തന്നെ പ്രഖ്യാപിച്ചു.
എച്ച്.ടി.എം.എല്. 5
ഏറ്റവും പുതിയ എച്ച്.ടി.എം.എല്. സ്റ്റാന്ഡേഡാണ് എച്ച്.ടി.എം.എല്. 5. 2007-2008 കാലത്താണ് ഇതിന്റെ കരടുരൂപം തയ്യാറാക്കാനാരംഭിച്ചത്. മെല്ലെമെല്ലെ ബ്രൗസറുകള് ഇത് പിന്തുണയ്ക്കാന് തുടങ്ങി. ഇപ്പോള് എല്ലാ പ്രമുഖ ബ്രൗസറുകളും എച്ച്.ടി.എം.എല്. 5-ന്റെ പ്രധാനസവിശേഷതകള് പിന്തുണയ്ക്കുന്നുണ്ട്. ഫ്ലാഷിന്റെയും ഒരുപരിധിവരെ ജാവാ അപ്പ്ലറ്റുകളുടെയും ആവശ്യകത ഇല്ലാതാക്കാന് എച്ച്.ടി.എം.എല്. 5-ന് കഴിഞ്ഞു.
വെബ് പേജുകളില് ശബ്ദവും ദൃശ്യവും കൊണ്ടുവരാന് ഫ്ലാഷ് പോലുള്ള ബാഹ്യസേവനങ്ങള് ഉപയോഗിയ്ക്കേണ്ട അവസ്ഥ ഒഴിവാക്കി എന്നതാണ് ഇതിന്റെ ഏറ്റവും വലിയ പ്രത്യേകത.
വെബ് ആപ്പുകള് നിര്മ്മിയ്ക്കാന് ഒട്ടേറെ സഹായിയ്ക്കുന്ന നല്ലൊരു എ.പി.ഐ.യും ഇതിന്റെ ഭാഗമായുണ്ട്. ആപ്ലിക്കേഷന് സോഫ്റ്റ്വെയറുകള് നിര്മ്മിയ്ക്കുന്നത് എളുപ്പമാക്കുന്ന സങ്കേതമാണ് എ.പി.ഐ. അഥവാ ആപ്ലിക്കേഷന് പ്രോഗ്രാമിങ് ഇന്റര്ഫെയ്സ്. ക്യാന്വാസ്, ഡ്രാഗ്-ആന്റ്-ഡ്രോപ്പ്, വെബ് സ്റ്റോറേജ്, ജിയോലൊക്കേഷന്, ഡോക്യുമെന്റ് എഡിറ്റിങ് എന്നീ സംവിധാനങ്ങളെല്ലാം ഈ എ.പി.ഐ.യുടെ പ്രസക്തഭാഗങ്ങളാണ്.
ഫ്ലാഷ് ഒരു കമ്പനിയുടെ ഉത്പന്നമാണ് (ഇപ്പോള് അഡോബിയുടെ). എന്നാല് എച്ച്.ടി.എം.എല്. 5 ആരു അന്താരാഷ്ട്രസ്റ്റാന്ഡേഡാണ്. വേള്ഡ് വൈഡ് വെബ് കണ്സോര്ഷ്യം (W3C) ആണ് അത് നോക്കിനടത്തുന്നത്. അതുകൊണ്ടുതന്നെ ജനാധിപത്യപരമായ ഒരു വെബ് പടുത്തുയര്ത്താന് എന്തുകൊണ്ടും നല്ലത് എച്ച്.ടി.എം.എല്. 5 ആണ്. സാങ്കേതികമേന്മകൊണ്ടും ഇത് ഫ്ലാഷിനെ പിന്നിലാക്കിത്തുടങ്ങിയിരിയ്ക്കുന്നു.
വെബ് ആപ്പുകളുടെ ഗുണദോഷങ്ങള്
മേന്മകള്:
- ഇന്സ്റ്റളേഷന് ആവശ്യമില്ല.
- അപ്ഗ്രേഡ് ചെയ്യേണ്ട; എപ്പോഴും പുതിയ പതിപ്പുതന്നെ ലഭ്യമാവുന്നു.
- വെബ് ബ്രൗസറുള്ള എല്ലാ ഉപകരണങ്ങളിലും പ്രവര്ത്തിയ്ക്കുന്നു. ഇത് നിര്മ്മാതാക്കള്ക്കും ഉപയോക്താക്കള്ക്കും ഒരേപോലെ ഗുണം ചെയ്യുന്നു. ഓരോ ഉപകരണത്തിനും വെവ്വേറെ പ്രോഗ്രാം എഴുതേണ്ടതില്ല.
പോരായ്മകള്:
- ഇന്റര്നെറ്റ് കണക്ഷനില്ലെങ്കില് പല ജോലികളും നടക്കില്ലെന്നുവരുന്നു.
- ഉയര്ന്ന നിലവാരമുള്ള ജോലികള് ചെയ്യാന് വെബ് ആപ്പുകള്ക്ക് ശേഷിയില്ല.
- സെര്വറില്വെച്ച് ഡേറ്റ പ്രൊസസ് ചെയ്യുന്ന പ്രോഗ്രാമുകള് സ്വകാര്യതാപ്രശ്നമുയര്ത്തുന്നു.
സ്വകാര്യത
വെബ് ആപ്പുകള് രണ്ടുതരത്തിലുണ്ടെന്ന് പറഞ്ഞല്ലോ. ഇവയുടെ പ്രവര്ത്തനം ഇങ്ങനെയാണ്:
- ക്ലയന്റ് കമ്പ്യൂട്ടറില്, അതായത് നമ്മുടെ കമ്പ്യൂട്ടറില് ഡേറ്റ പ്രൊസസ് ചെയ്യുന്നു.
- നമ്മുടെ ഡേറ്റ സെര്വറിലേയ്ക്കയച്ച് പ്രൊസസ് ചെയ്തശേഷം ഫലം ഡൗണ്ലോഡ് ചെയ്യാന് സൗകര്യമൊരുക്കുന്നു.
ഒന്നാമത്തെ രീതിയില് ആപ്ലിക്കേഷന് പൂര്ണമായും നമ്മുടെ ബ്രൗസറിലേയ്ക്ക്/കമ്പ്യൂട്ടറിലേയ്ക്ക് ഡൗണ്ലോഡ് ആവുന്നുണ്ട്. ചെറിയ പ്രോഗ്രാമുകള്ക്ക് ഇതുമതി. എന്നാല് ഈ രീതി സ്വീകാര്യമല്ലാത്ത ചില സാഹചര്യങ്ങള് വരാം. ഒന്ന്, വലിയ പ്രോഗ്രാമുകളാവുമ്പോള് അത് നമ്മുടെ കമ്പ്യൂട്ടറിലേയ്ക്ക് ഡൗണ്ലോഡാവുന്നത് പേജ് ലോഡിങ് പതുക്കെയാവാന് കാരണമാകും. രണ്ട്, പ്രോഗ്രാം നമ്മുടെ കമ്പ്യൂട്ടറില് പ്രവര്ത്തിയ്ക്കുന്ന തരത്തിലുള്ളതാവില്ല. ഇവിടെയെല്ലാം നമ്മുടെ ഡേറ്റ സെര്വറിലേയ്ക്കയയ്ക്കുകയും അതില് ഇന്സ്റ്റാള് ചെയ്തിട്ടുള്ള പ്രോഗ്രാമിനെക്കൊണ്ട് പ്രൊസസ് ചെയ്യിച്ച ശേഷം ഔട്പുട്ട് ഡൗണ്ലോഡ് ചെയ്തെടുക്കുകയുമാണ് നല്ലത്.
വെബ് ആപ്ലിക്കേഷനുകള് ഇതില് ഏതുരീതിയില് പ്രവര്ത്തിയ്ക്കണമെന്ന് തീരുമാനിയ്ക്കുന്നത് ഉപയോക്താവല്ല. ഓരോ പ്രോഗ്രാമും അതിന് യോജിച്ച രീതിയിലാവും നിര്മ്മിച്ചിട്ടുണ്ടാവുക. ഉദാഹരണത്തിന്, മലയാളം ടൈപ്പിങ്ങിനുള്ള വരമൊഴി ഓണ്ലൈന് (http://varamozhi.appspot.com/assets/index.html), പറയുംപോലെ എന്നിവ ആദ്യത്തെ രീതിയില് പ്രവര്ത്തിയ്ക്കുമ്പോള് ഗൂഗ്ളിന്റെ ട്രാന്സ്ലിറ്ററേഷന് സംവിധാനം രണ്ടാമത്തെ രീതി പിന്തുടരുന്നു.
രണ്ടാമത്തെ രീതിയില്, ഓണ്ലൈന് ടൂളുകള് ഉപയോഗിച്ച് ഉപയോക്താവ് ഫയലുകള് കണ്വേര്ട്ട് ചെയ്യുമ്പോഴും മറ്റും അതിന്റെ പകര്പ്പുകള് സെര്വറില് എത്തുന്നുണ്ടല്ലോ. അതുകൊണ്ടുതന്നെ ഈ രീതി സ്വകാര്യതാപ്രശ്നമുയര്ത്താം.
ഉപകാരപ്രദമായ ചില വെബ് ആപ്പുകള്
സേവ്ഫ്രം.നെറ്റ്
യൂട്യൂബ് അടക്കമുള്ള വെബ്സൈറ്റുകളില്നിന്ന് വീഡിയോ ഡൗണ്ലോഡ് ചെയ്യാന് സഹായിയ്ക്കുന്ന ടൂളാണിത്. വിവിധ വീഡിയോ ഫോര്മാറ്റുകളിലും ഓഡിയോ ഫോര്മാറ്റുകളിലും ഡൗണ്ലോഡിങ് നടത്താം. ത്രീഡി പിന്തുണയും (ഉള്ള വീഡിയോകള്ക്ക്) കിട്ടാറുണ്ട്.
വിലാസം: http://savefrom.net/
ഓണ്ലൈന്-കണ്വേര്ട്ട്.കോം
ഒട്ടേറെ ഫയല് ഫോര്മാറ്റുകള് പിന്തുണയ്ക്കുന്ന ഒരു ഓണ്ലൈന് ഫയല് കണ്വേര്ട്ടറാണിത്. ഓഡിയോ, വീഡിയോ, ഇമേജ്, ഡോക്യുമെന്റ്, ഇ-ബുക്ക്, ആര്ക്കൈവ് തുടങ്ങിയ ഫയല് ടൈപ്പുകളെല്ലാം ഇത് പിന്തുണയ്ക്കുന്നു.
വിലാസം: http://www.online-convert.com/
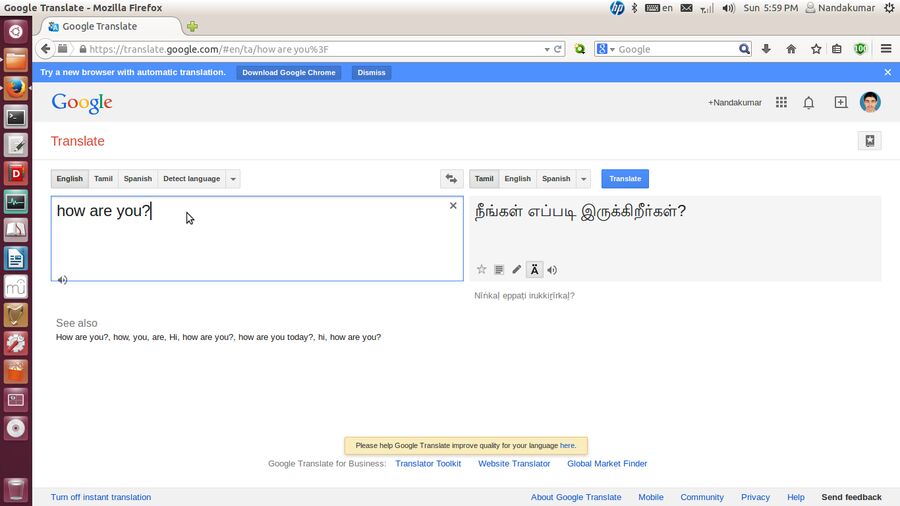
ഗൂഗ്ള് ട്രാന്സ്ലേറ്റ്
യന്ത്രസഹായത്തോടെ പരിഭാഷ നടത്താനുള്ള സംവിധാനമാണിത്. ഒരു ടെക്സ്റ്റ് ബോക്സില് നാം ടൈപ്പുചെയ്തുനല്കുന്നതെല്ലാം തൊട്ടടുത്ത ടെക്സ്റ്റ് ബോക്സില് മറ്റൊരു ഭാഷയില് വിവര്ത്തനം ചെയ്തുകിട്ടുന്നു. യന്ത്രപരിഭാഷയില് വരാവുന്ന പിശകുകള് കണ്ടെത്തിത്തിരുത്താനും ഇവിടെ സൗകര്യമുണ്ട്. ക്രോം വെബ് ബ്രൗസറില് ഇതേ സങ്കേതമുപയോഗിച്ച് അന്യഭാഷാവെബ്സൈറ്റുകള് ഇംഗ്ലീഷിലും മറ്റും പരിഭാഷപ്പെടുത്തിക്കിട്ടാന് സംവിധാനമുണ്ട്.
വിലാസം: http://google.com/translate

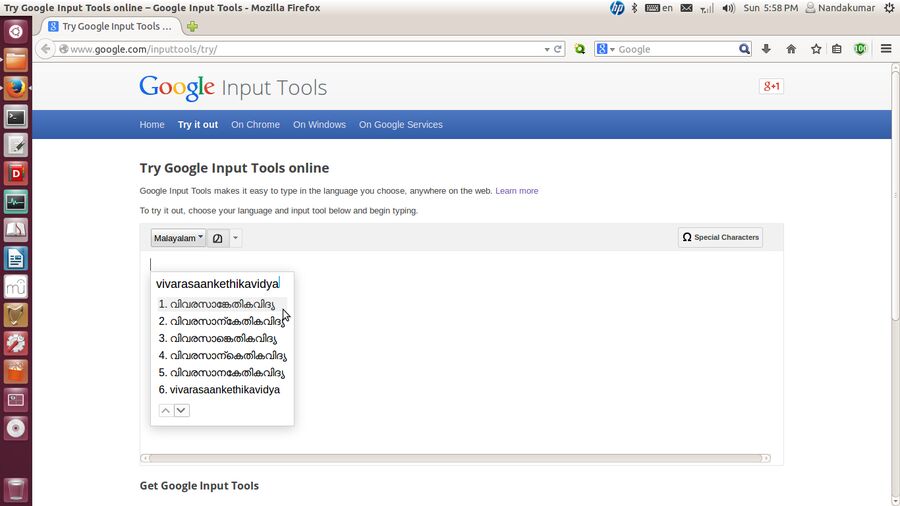
ഗൂഗ്ള് ഇന്പുട്ട് ടൂള്സ്
പ്രാദേശികഭാഷകള് ടൈപ്പുചെയ്യാന് സഹായിയ്ക്കുന്ന ടൂളാണിത്. മലയാളമടക്കമുള്ള ഭാഷകളില് ലളിതമായി ടൈപ്പ് ചെയ്യാന് ഇത് സഹായിയ്ക്കുന്നു.
വിലാസം: http://google.com/inputtools/try

മറ്റു മലയാളം ടൈപ്പിങ് ടൂളുകള്
ഗൂഗ്ളിന്റെ ടൈപ്പിങ് രീതി ഓണ്ലൈന് ആണ്. ഓഫ്ലൈനായും ഉപയോഗിയ്ക്കാവുന്ന രണ്ടുമൂന്നു ടൈപ്പിങ് ടൂളുകള് ഇതാ:
- http://nandakumar.co.in/apps/parayumpole.html
- http://varamozhi.appspot.com/assets/index.html
- http://nandakumar.co.in/apps/inscript.html
ഫെറ്റ് സിമുലേഷന്സ്
കൊളറാഡോ സര്വ്വകലാശാലയുടെ കീഴില് 2002-ല് കാള് വീല്മാന് (Carl Wieman) തുടക്കമിട്ട സ്വതന്ത്രസോഫ്റ്റ്വെയര് പഠനവിഭവമാണ് ഫെറ്റ് (PhET). ഫിസിക്സ് എജ്യൂക്കേഷന് ടെക്നോളജി എന്നാണ് പേരിന്റെ പൂര്ണ്ണരൂപമെങ്കിലും മറ്റു ശാസ്ത്രവിഷയങ്ങളിലേതടക്കമുള്ള നിരവധി പരീക്ഷണങ്ങള് ചെയ്തുപഠിയ്ക്കാനുള്ള സംവിധാനമാണിത്. ദശലക്ഷക്കണക്കിന് ഉപയോക്താക്കള് ഇതിനുണ്ട്.

ജാവ അടിസ്ഥാനമാക്കിയാണ് വികസിപ്പിച്ചതെങ്കിലും ഇപ്പോള് എച്ച്.ടി.എം.എല്. 5 രൂപത്തിലും ഫെറ്റ് പരീക്ഷണങ്ങള് ലഭ്യമാണ്.
വിലാസം: http://phet.colorado.edu/
ജിയോജിബ്ര
ഗണിതപഠനത്തിനുള്ള പ്രശസ്തമായ ഒരു സ്വതന്ത്രസോഫ്റ്റ്വെയറാണ് ജിയോജിബ്ര (GeoGebra). ഇപ്പോള് വെബ് ആപ്പ് രൂപത്തിലും ഇത് ലഭ്യമാണ്.
വിലാസം: http://web.geogebra.org/app/
സ്കെച്ച്പാഡ്
രസകരമായൊരു ഓണ്ലൈന് ഡ്രോയിങ് ആപ്ലിക്കേഷനാണ് സ്കെച്ച്പാഡ്. ക്രിയാത്മകമായി കൈകാര്യം ചെയ്താല് തീര്ത്തും ഉപകാരപ്പെടുന്ന ഒരു ആപ്പാണിത്.
വിലാസം: https://sketch.io/sketchpad/
നമുക്കുമുണ്ടാക്കാം ഒരു വെബ് ആപ്പ്!
ഒരു വെബ് ആപ്പ് സ്വന്തമായി നിര്മ്മിച്ചുനോക്കിയാലോ? രസകരമായ ഈ അനുഭവത്തിനായി കമ്പ്യൂട്ടറില് പ്രത്യേകിച്ചൊന്നും ഇന്സ്റ്റാള് ചെയ്യേണ്ടതില്ല. കോഡെഴുതാന് ചെറിയൊരു ടെക്സ്റ്റ് എഡിറ്ററും പ്രവര്ത്തിപ്പിച്ചുനോക്കാന് ഒരു വെബ് ബ്രൗസറും മാത്രം മതി. ഗ്നു/ലിനക്സില് ജിഎഡിറ്റും വിന്ഡോസില് നോട്ട്പാഡും ടെക്സ്റ്റ് എഡിറ്ററായി ഉപയോഗിയ്ക്കാം.
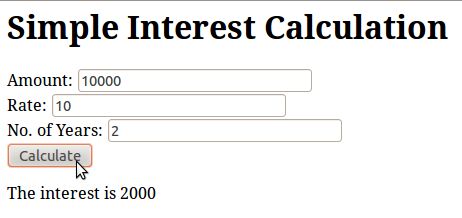
സാധാരണപലിശ കണക്കുകൂട്ടാനുള്ള ഒരു വെബ് ആപ്പിന്റെ കോഡ് ചുവടെ കൊടുക്കുന്നു. ഒരു ടെക്സ്റ്റ് എഡിറ്ററില് അത് ടൈപ്പ് ചെയ്തശേഷം .html എക്സ്റ്റന്ഷനോടെ സേവ് ചെയ്യണം (പേരിന്റെ വാലില് .html വേണം; ഉദാ: interest.html). തുടര്ന്ന് ആ ഫയല് ഡബ്ള് ക്ലിക്ക് ചെയ്ത് തുറന്നാല് വെബ് ബ്രൗസറില് പ്രവര്ത്തിപ്പിയ്ക്കാം.
<html>
<head>
<title>Web App for Simple Interest Calculation</title>
<meta name="viewport" content="width=viewport-width; initial-scale=1.0"/>
<script>
function calculate() {
p = document.getElementById("p").value;
n = document.getElementById("n").value;
r = document.getElementById("r").value;
result = document.getElementById("result");
result.innerHTML = "The interest is " + (p*n*r/100);
}
</script>
</head>
<body>
<h1>Simple Interest Calculation</h1>
Amount: <input id="p"><br/>
Rate: <input id="r"><br/>
No. of Years: <input id="n"><br/>
<button onclick="calculate()">Calculate</button>
<p id="result"></p>
</body>
</html>